CHANNEL YOUTOBE Jangan lupa Like Coment & Subscribe
Terima kasih sudah mengunjungi blog saya. Di sini saya akan menulis tentang tutorial android studio pindah layout A ke B. Masudnya jika di layout A kita bikin button jika button kita klik maka akan pindah ke kayout B , lebih jelasnya lihat langkah langkah sederhana yang saya buat:1
Step 1 :
Terima kasih sudah mengunjungi blog saya. Di sini saya akan menulis tentang tutorial android studio pindah layout A ke B. Masudnya jika di layout A kita bikin button jika button kita klik maka akan pindah ke kayout B , lebih jelasnya lihat langkah langkah sederhana yang saya buat:1
Step 1 :
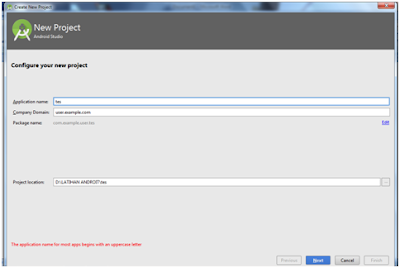
Buat project baru dengan cara :
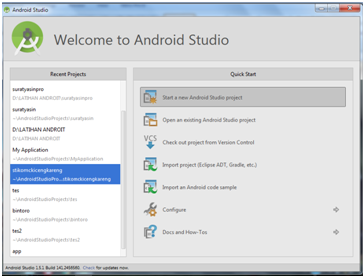
- Buka software Android Studio - lalu klik Start a new Android Studio Project
Step 2
Step 3
- -Pilh Phone and Tablet dan minimal SDK API15 :
Android 4.0.3 ( Ice Cream Sandwich ) “ terserah ---mau pakai tipe SDK yang mana”
Step 4
-
Pilih Add No Activity ( boleh pilih yang lain)
-
Maka tampilanya akan seperti ini:
- - Di dalam project ada menu Mainfests, java, res
Step 6
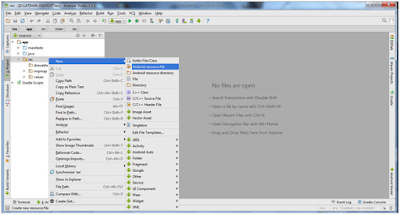
- Sekarang untuk membuat layout nya di menu Res
klik kanan New – Android Resource File
Step 7
- File name tulis saja layar 1
- Resource type pilih layout
- Lalu klik ok
Step 8
- Setelah Layout sudah ada copy saya di bawah ini dan paste ke layout layar 1
- Untuk layar 1:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/kdfh"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ejfbgj" android:id="@+id/btn1" android:layout_gravity="center_horizontal"
android:background="#ffe100"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="92dp"/>
</RelativeLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/kdfh"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ejfbgj" android:id="@+id/btn1" android:layout_gravity="center_horizontal"
android:background="#ffe100"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="92dp"/>
</RelativeLayout>
</LinearLayout>
Step 9
- Buat layout untuk layaout 2 caranya seperti di atas
- dan copy paste code di bawah ini:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="layar 2"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="pindah ke layar 1"
android:id="@+id/btn2"
android:layout_gravity="center_horizontal"
android:background="#ff0602"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="98dp"/>
</RelativeLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="layar 2"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="pindah ke layar 1"
android:id="@+id/btn2"
android:layout_gravity="center_horizontal"
android:background="#ff0602"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="98dp"/>
</RelativeLayout>
</LinearLayout>
Step 10
- Sekarang atur java nya buat file java nya dengan cara
- klik kanan java nya klik new - java class
- tulis nama java nya layar1
-copy paste kode di bawah ini:
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
/** * coppy right blog-bloggerid.blogsport.com
*/
public class layar1 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState);
setContentView(R.layout.layar1);
Button btn1 = (Button) findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(layar1.this, layar2.class));
finish(); }
});
}
}
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
/** * coppy right blog-bloggerid.blogsport.com
*/
public class layar1 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState);
setContentView(R.layout.layar1);
Button btn1 = (Button) findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(layar1.this, layar2.class));
finish(); }
});
}
}
Step 11
-membuat java clas baru caranya seperti di atas
-tulis java class nya dengan nama layar2
-copy paste code di bawah ini
package com.example.user.tes;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
/** * copy right blog-bloggerid.blogsport.com
*/ public class layar2 extends layar1 {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layar2);
Button btn2 = (Button) findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(layar2.this, layar1.class));
finish();
}
});
}
}
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
/** * copy right blog-bloggerid.blogsport.com
*/ public class layar2 extends layar1 {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layar2);
Button btn2 = (Button) findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
startActivity(new Intent(layar2.this, layar1.class));
finish();
}
});
}
}
CHANNEL YOUTOBE Jangan lupa Like Coment & Subscribe
Step 12
- sekarang edit AndroidManifest.xml nya - copy paste code di bawah ini :
<manifest package="com.example.user.tes"
xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name="layar1"
android:label="@string/layar1">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="layar2"
android:label="@string/layar2">
</activity>
</application>
</manifest>
<application android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name="layar1"
android:label="@string/layar1">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="layar2"
android:label="@string/layar2">
</activity>
</application>
</manifest>
Step 13
- untuk string nya copy paste kode berikut:
<resources>
<string name="app_name">tes</string>
<string name="layar1">layar 1</string>
<string name="layar2">layar 2</string>
<string name="ejfbgj">pindah ke layar 2</string>
<string name="kdfh">layar 1</string>
</resources>
<string name="app_name">tes</string>
<string name="layar1">layar 1</string>
<string name="layar2">layar 2</string>
<string name="ejfbgj">pindah ke layar 2</string>
<string name="kdfh">layar 1</string>
</resources>
Step 14
- jika sudah coba di tes run ketik shift + f10
- atau coba di build dan di tes ke smartphone android
Untuk lihat hasilnya bisa download APK nya di sini.
Size : 1.11 MB
Sekian artikel dari saya semoga bermanfaat :\
silahkan comen dan kunjungi blog kembali jika belum paham atau cari artikel tentang tutorial android studio lainnya.
terima kasih

















makasih loh codingnya hehe
ReplyDeletemakasih banyak yo, smoga dimudahkan ibadah dan rezeki nya :)
ReplyDeleteThis comment has been removed by the author.
ReplyDeletekak, link downloadnya gak bisa di akses,, bisa tolong update,, makasih
ReplyDeletemas ko punya saya banyak yg codingannya merah ? padahal saya copy paste punya mas #baru belajar
ReplyDeletebaca intruksi errornya apa
Delete